You can use TreeNode in one of two modes:
– In selection mode, clicking the node posts back the page and raises the TreeView.SelectedNodeChanged event. This is default mode for all nodes.
– In navigation mode, clicking a node navigates to a new page, and the SelectedNodeChanged event is not raised. You place the TreeNode in navigation mode by setting the NavigateUrl property to anything other than an empty string.
The next example illustrates how you can use the TreeNode in selection mode. In the example as a source of data for the TreeView control an xml file named BooksList.xml which is placed in the folder App_Data is used.
Xml file BooksList.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<BooksList>
<Book ISBN-13=”978-0545139700″>
<Title>Harry Potter and the Deathly Hallows</Title>
<Author>J.K. Rowling</Author>
<Price>14.99</Price>
<Available>True</Available>
<AdditionalInfo>
<Pages>784</Pages>
<Publisher>Arthur A. Levine Books</Publisher>
<Date>July 7, 2009</Date>
</AdditionalInfo>
</Book>
<Book ISBN-13=”978-1451648539″>
<Title>Steve Jobs</Title>
<Author>Walter Isaacson</Author>
<Price>14.88</Price>
<Available>True</Available>
<AdditionalInfo>
<Pages>656</Pages>
<Publisher>Simon and Schuster</Publisher>
<Date>October 24, 2011</Date>
</AdditionalInfo>
</Book>
<Book ISBN-13=”978-0765309761″>
<Title>Tunnel Vision</Title>
<Author>Gary Braver</Author>
<Price>14.15</Price>
<Available>False</Available>
<AdditionalInfo>
<Pages>383</Pages>
<Publisher>Forge</Publisher>
<Date>June 21, 2011</Date>
</AdditionalInfo>
</Book>
</BooksList>
File TreeViewTest.aspx
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:Label ID=”LblInfo” runat=”server” Text=””></asp:Label>
<asp:TreeView ID=”TreeView1″ runat=”server”
onselectednodechanged=”TreeView1_SelectedNodeChanged”>
</asp:TreeView>
</div>
</form>
</body>
In the example TreeNode structure is created by hand:
File TreeViewTest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.IO;
namespace TreeViewVC
{
public partial class TreeViewTest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
// Fill a DataSet with two DataTable objects, representing
// the Books and Additional Info tables.
string file = Path.Combine(Request.PhysicalApplicationPath, “App_Data\\BooksList.xml”);
FileStream fs = new FileStream(file, FileMode.Open);
DataSet ds = new DataSet();
ds.ReadXml(fs);
// Loop through the books records.
foreach (DataRow row in ds.Tables[“Book”].Rows)
{
// Use the constructor that requires just text
// and a nondisplayed value.
TreeNode nodeBook = new TreeNode(
“ISBN-13:” + row[“ISBN-13”].ToString(),
row[“ISBN-13”].ToString());
TreeNode nodeTitle = new TreeNode(
“Title: ” + row[“Title”].ToString());
TreeNode nodeAuthor = new TreeNode(
“Author: ” + row[“Author”].ToString());
TreeNode nodeAddInfo = new TreeNode(
“Additional info”);
nodeBook.ChildNodes.Add(nodeTitle);
nodeBook.ChildNodes.Add(nodeAuthor);
nodeBook.ChildNodes.Add(nodeAddInfo);
TreeView1.Nodes.Add(nodeBook);
// Get the children (additional information) for this parent (book).
DataRow[] childRows = row.GetChildRows(ds.Relations[0]);
// Loop through all information about this book.
foreach (DataRow childRow in childRows)
{
TreeNode nodePublisher = new TreeNode(
“Publisher: ” + childRow[“Publisher”].ToString());
TreeNode nodePages = new TreeNode(
“Pages: ” + childRow[“Pages”].ToString());
nodeAddInfo.ChildNodes.Add(nodePublisher);
nodeAddInfo.ChildNodes.Add(nodePages);
}
// Keep all books collapsed (initially).
nodeBook.Collapse();
}
}
}
protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
{
if (TreeView1.SelectedNode == null) return;
if (TreeView1.SelectedNode.Depth == 0)
{
LblInfo.Text = “You selected Book ID: “;
}
else if (TreeView1.SelectedNode.Depth == 1)
{
LblInfo.Text = “You selected Additional info ID: “;
}
LblInfo.Text += TreeView1.SelectedNode.Value;
}
}
}
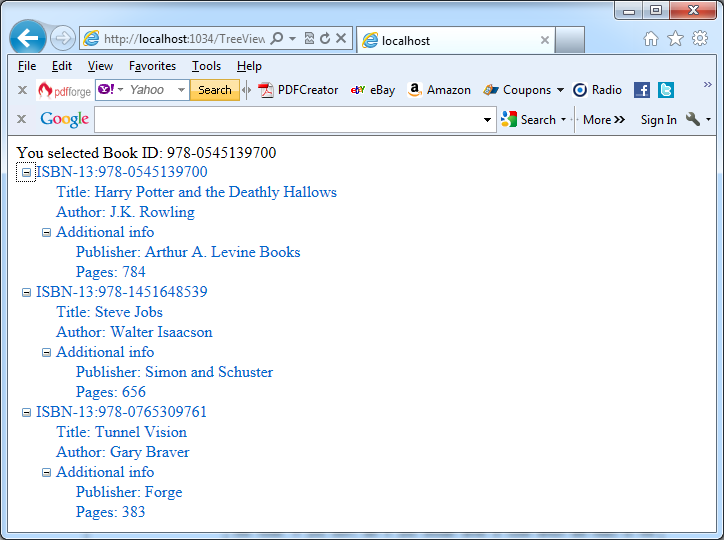
The next picture presents the results: