You can use the MultiView when you need to declare multiple views in your project and show only one of them at a time. It has no default user interface – you get only whatever HTML and controls you add. You can create a MultiView by adding the <asp:MultiView> tag to your .aspx page file and then adding one <asp:View> tag inside it for each separate view:
<asp:MultiView ID=”MultiView1″ runat=”server”>
<asp:View ID=”View1″ runat=”server”>…</asp:View>
<asp:View ID=”View2″ runat=”server”>…</asp:View>
<asp:View ID=”View3″ runat=”server”>…</asp:View>
</asp:MultiView>
Inside the <asp:View> tag, you add the HTML and web controls for that view. If you wish you can also add views programmatically by instantiating a new view object and adding it to the MultiView with the Add() or AddAt() methods of the Views collection:
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:MultiView ID=”MultiView1″ runat=”server” ActiveViewIndex=”0″>
<asp:View ID=”View1″ runat=”server”>
<b>Showing View #1<br />
<br />
<asp:Image ID=”Image1″ runat=”server” ImageUrl=”./monaco.jpg” Height=”224px” Width=”168px” /></b>
<asp:Button ID=”cmdNext” runat=”server” Text=”Next >” CommandName=”NextView” />
</asp:View>
<asp:View ID=”View2″ runat=”server”>
<b>Showing View #2</b><br />
<br />
Monte-Carlo Rolex Master.
<asp:Button ID=”cmdPrev” runat=”server” Text=”< Prev” CommandName=”PrevView” />
<asp:Button ID=”cmdNext1″ runat=”server” Text=”Next >” CommandName=”NextView” />
</asp:View>
<asp:View ID=”View3″ runat=”server”>
<b>Showing View #3</b><br />
<br />
<asp:Calendar ID=”Calendar1″ runat=”server” ForeColor=”Black” SelectionMode=”DayWeek”>
</asp:Calendar>
<asp:Button ID=”cmdPrev1″ runat=”server” Text=”< Prev” CommandName=”PrevView” />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
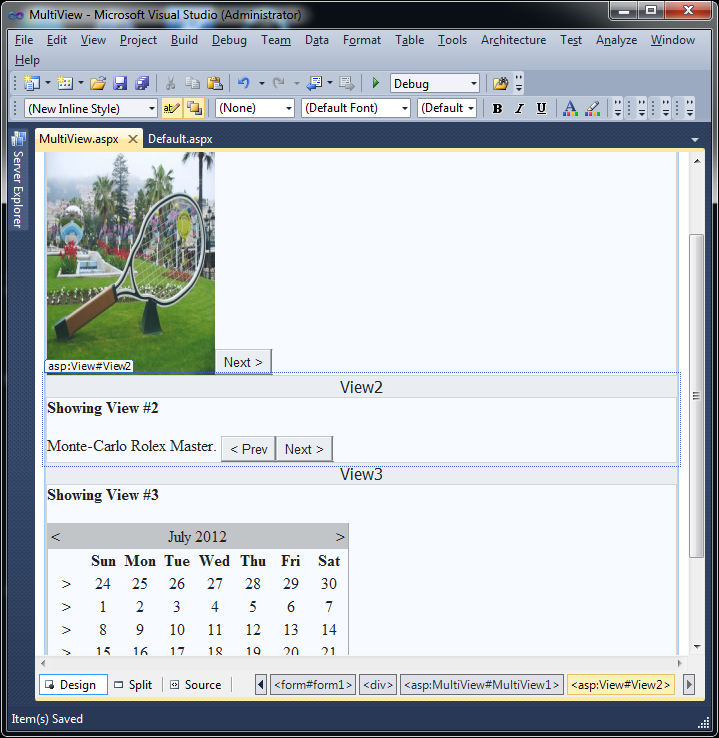
The next picture illustrates how Visual Studio 2010 shows all your views at design time, one after the other. You can edit these regions in the same way you design any other part of the page:
The MultiView.ActiveViewIndex specifies which view is shown and rendered in the page. The default ActiveViewIndex value -1. The MultiView recognizes specific command names in button controls i.e. any control which implements IButtonControl, including the Button, ImageButton, and LinkButton. You can add a button control to the view that uses one of these recognized command names and the button will have some automatic functionality. The next table lists all the recognized command names. Because each command name has a corresponding static field in the MultiView class you can easily get the right command name if you want to set it programmatically.
| Command Name | MultiView Field | Description |
| PrevView | PreviousViewCommandName | Moves to the previous view. |
| NextView | NextViewCommandName | Moves to the next view. |
| SwitchViewByID | SwitchViewByIDCommandName |
Moves to the view with a specific ID (string name). The ID is taken from the CommandArgument property of the button control. |
| SwitchViewByIndex | SwitchViewByIndexCommandName |
Moves to the view with a specific numeric index. The index is taken from the CommandArgument property of the button control. |
You can add buttons, with different ID for each one, to your first two views:
<asp:Button ID=”cmdNext” runat=”server” Text=”Next >” CommandName=”NextView” />
And you can add the next buttons to your second and third views:
<asp:Button ID=”cmdPrev” runat=”server” Text=”< Prev” CommandName=”PrevView” />
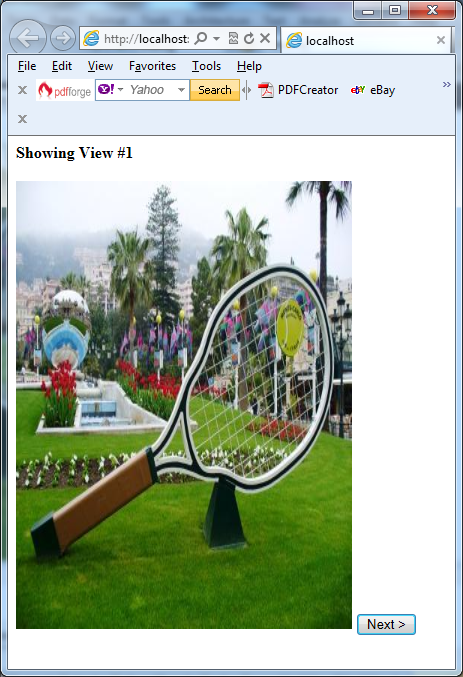
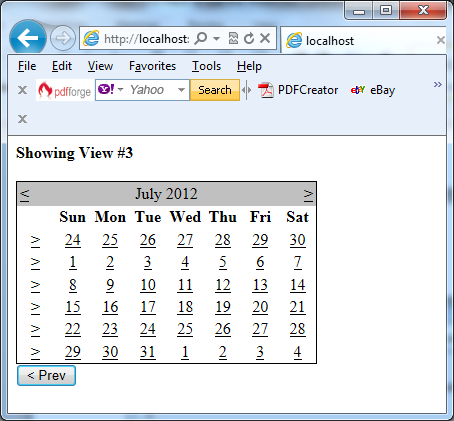
The next pictures shows how to move from view to view using the buttons: