Suppose that you have already created a carefully designed form that combines multiple input fields and you want to add validation for this web page. In this case for you will be very difficult or impossible to reformat the layout to accommodate all the error messages for all the validation controls. You can save some work and resolve the your issue by using the ValidationSummary control.
If your page uses RangeValidator control, as was explained in the article How to use RangeValidator control in ASP.NET 4.0, you can set its DisplayProperty to None. This ensures the error message will never be displayed. However, validation will still be performed and the end user will still be prevented from successfully clicking the OK button if some invalid information exists on the page.
As a next step you can add the ValidationSummary in a suitable location:
<asp:ValidationSummary runat=”server” Id=”Errors” ForeColor=”Red” Font-Bold=”true” />
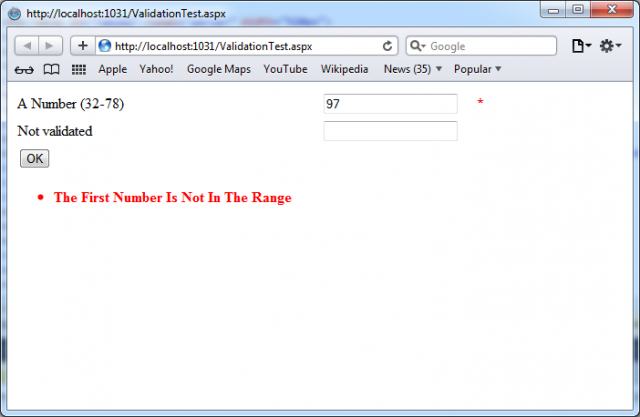
When you run the page, you won’t see any dynamic messages as you enter invalid information and tab to a new field. However, when you click the OK button, the ValidationSummary will appear with a list of all error messages, as shown in the next picture. In this case, it retrieves one error message (from the RangeValidator control). If you more than one validator on the web page, it would retrieve automatically from all validators the value of their ErrorMessage property, create a list, and display the list of errors.
When you have more than one control of the page, you will want to display a full message in the summary and some kind of visual indicator next (for example an error icon or an asterisk) to the offending control. In this way you will highlight the controls with invalid input. You can implement this technique with the help of the Text property of the validators. Ordinarily, Text is left empty, and the validator doesn’t show any content in the web page. However, if you set both Text and ErrorMessage, the ErrorMessage value will be used for the summary while the Text value is displayed in the validator. In this case you should not set the Display property of validator to None, which hides the validator—and its content—completely.
Next example shows a validator that includes a detailed error message (which will appear in the ValidationSummary) and an asterisk indicator (which will appear in the validator, next to the control that has the problem):
<asp:RangeValidator id=”RangeValidator” runat=”server”
Text=”*” ErrorMessage=”The First Number Is Not In The Range”
ControlToValidate=”validatedBox”
MaximumValue=”78″ MinimumValue=”32 Type=”Integer” />
If you prefer to nest the text inside <asp:RangeValidator> element you should modify your code:
<asp:RangeValidator id=”RangeValidator” runat=”server”
ControlToValidate=”validatedBox” MaximumValue=”78″ MinimumValue=”32″
ErrorMessage=”The First Number Is Not In The Range”
Type=”Integer”><b>*** Error</b></asp:RangeValidator>
In this case ASP.NET automatically extracts the HTML inside the <asp:RangeValidator> element and uses it to set the RangeValidator.Text property.
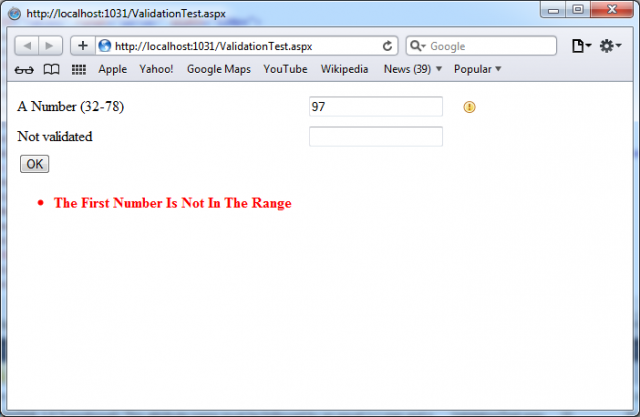
If you want to replace the plain asterisk with icon or some interesting image, you can use <img> tag:
<asp:RangeValidator id=”RangeValidator” runat=”server”>
<img src=” exclamation.ico ” alt=”Error”>
</asp:RangeValidator>
If you want to fine tune the error display, you can use different properties provided by ValidationSummary control:
– You can set the HeaderText property to display a special title at the top of the list (such as Your web page contains the following errors:).
– You can change the ForeColor
– You can choose a DisplayMode by using one of possible modes – BulletList (the default), List, and SingleParagraph
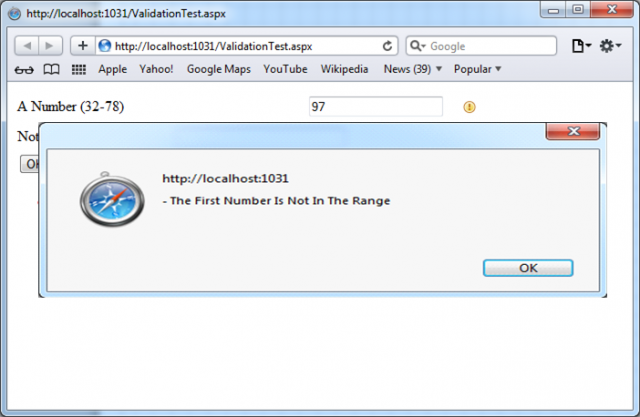
– You can choose to have the validation summary displayed in a pop-up dialog box instead of on the page. To show the summary in a dialog box, set the ShowMessageBox property of the ValidationSummary to true. Keep in mind that unless you set the ShowSummary property to false, you’ll see both the message box and the in-page summary. The Next picture illustrates this approach:
<asp:ValidationSummary runat=”server” Id=”Errors” ForeColor=”Red” Font-Bold=”true” ShowMessageBox=”true” />