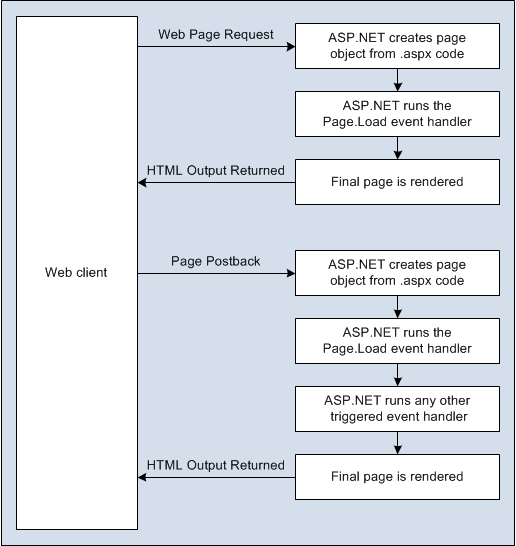
You can see on the next picture how ASP.NET server controls work. The code in an ASP.NET page is processed on the server and then it is send to the user as ordinary HTML.
The most important question in this approach is, how can you create server code that will react as soon as possible to an event that occurs on the client? Some events, such as Click event of a button take place immediately, because when clicked, the button posts back the page. This is a basic convention of classic HTML forms. However, other actions do cause events but don’t trigger a postback. For example when user chooses a new item in a list (which triggers SelectedIndexChanged event) or changes the text in a text box ( the TextChanged event ). In these cases without postback your code has no way to run.
ASP.NET handles this by giving you two options:
– To wait until the next postback to react to the event. For example you want to react to the SelectedIndexChanged event in a list. If the user selects an item in a list, nothing happens immediately. But, if the user clicks a button to post back the page, two events fire: ButtonClick followed by ListBox.SelectedIndexChanged. And if you have several controls, it’s quite possible for a single postback to result in several change events, which fire one after the other, in an undetermined order.
– To use the automatic postback feature to force a control to post back the page immediately when it detects a specific user action. In this scenario, when the user clicks a new item in the list, the page is posted back, your code executes, and a new version of the page is returned.
You can choose one of the proposed options, and decision taken depends on the result you want. If you need to react as soon as possible (for example, you want to update another control when a specific action takes place), you should use automatic postback. Note: Automatic postback can sometimes make the page less responsive, because each postback and page refresh adds a short, but visible, delay and page refresh.
All input web controls support automatic postback. The next table lists basic web controls and their events:
| Event | Web control that provide it | Always posts back |
| Click | Button, ImageButton | True |
| TextChanged | TextBox (fires only after the user changes the focus to another control) | False |
| CheckedChanged | CheckBox, RadioButton | False |
| SelectedIndexChanged | DropDownList, ListBox, CheckBoxList, RadioButtonList | False |
You can capture a change event ( such as TextChanged, CheckedChanged, or SelectedIndexChanged) immediately, by setting the control’s AutoPostBack property to true. In this case, the page is submitted automatically when the user interacts with the control ( for example, changes the text in a text box and then moves to a new control).
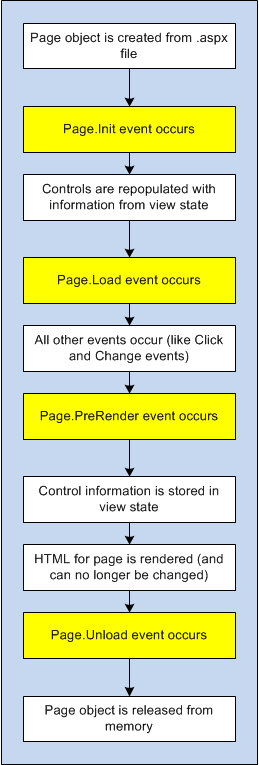
When the page is posted back, ASP.NET examines the page, loads all the current information, and then allows your code to perform some extra processing before returning the page back to the user. The next picture illustrates this:
Depending on the result you want, you could have a page that has some controls that post back automatically and others that don’t.
Note: This postback system isn’t ideal for all events. For example, some events from Windows world, such as mouse movement events or key press events, aren’t practical in an ASP.NET application. Resubmitting the page every time a key is pressed or the mouse is moved would make the application unbearably slow and unresponsive.