The article: How to customize TreeNode object in ASP.NET describes the property ImageUrl you can use to set the image for a single node. You don’t need to use this approach, because you can use three TreeView properties to set images for all your nodes. You can choose the picture that is shown next to all collapsed nodes (CollapseImageUrl), all expanded nodes (ExpandImageUrl), and all nodes that don’t have any children and thus aren’t expandable (NoExpandImageUrl). If you set these properties and you specify an image for a specific node using the TreeViewNode.ImageUrl property, the node-specific image takes precedence.
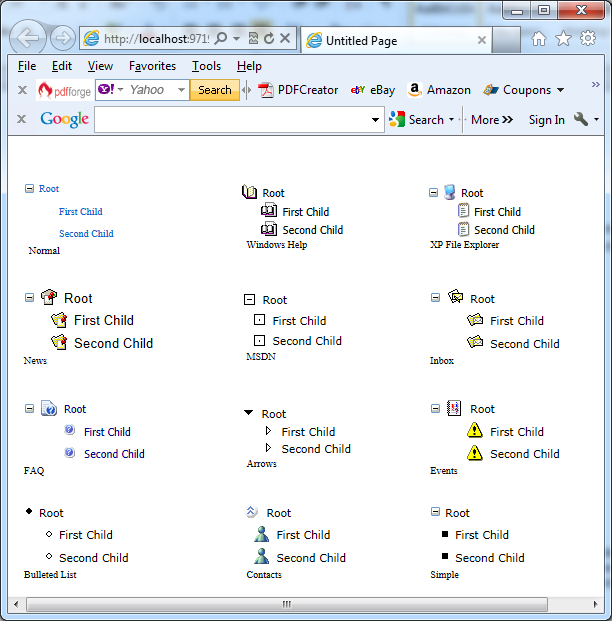
If you don’t want to create your own custom node images, you can use the TreeView’s stock images. You can access these images by using the TreeView.ImageSet property, which takes one of 16 values from the TreeViewImageSet enumeration. Each set includes an image for collapsed, expanded, and no-children nodes. When using the ImageSet property, you don’t need to use any of the other image-related properties. The next file is a test page with TreeView controls which use the following values for this property – WindowsHelp, XPFileExplorer, News, Msdn, Inbox, Faq, Arrows, Events, BulletedList, Contracts, Simple.
TestTreeView.aspx
<form id=”form1″ runat=”server”>
<div>
</div>
<table style=”width: 631px”>
<tr>
<td style=”height: 106px”>
<asp:TreeView ID=”TreeView1″ runat=”server”>
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
Normal</td>
<td style=”height: 106px”>
<asp:TreeView ID=”TreeView2″ runat=”server” ImageSet=”WindowsHelp”>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle BackColor=”#B5B5B5″ Font-Underline=”False” HorizontalPadding=”0px”
VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Tahoma” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”5px”
NodeSpacing=”0px” VerticalPadding=”1px” />
<HoverNodeStyle Font-Underline=”True” ForeColor=”#6666AA” />
</asp:TreeView>
Windows Help</td>
<td style=”height: 106px”>
<asp:TreeView ID=”TreeView3″ runat=”server” ImageSet=”XPFileExplorer” NodeIndent=”15″>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle BackColor=”#B5B5B5″ Font-Underline=”False” HorizontalPadding=”0px”
VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Tahoma” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”2px”
NodeSpacing=”0px” VerticalPadding=”2px” />
<HoverNodeStyle Font-Underline=”True” ForeColor=”#6666AA” />
</asp:TreeView>
XP File Explorer</td>
</tr>
<tr>
<td style=”height: 105px”>
<asp:TreeView ID=”TreeView4″ runat=”server” ImageSet=”News” NodeIndent=”10″>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle Font-Underline=”True” HorizontalPadding=”0px” VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Arial” Font-Size=”10pt” ForeColor=”Black” HorizontalPadding=”5px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”True” />
</asp:TreeView>
News</td>
<td style=”height: 105px”>
<asp:TreeView ID=”TreeView5″ runat=”server” ImageSet=”Msdn” NodeIndent=”10″>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle BackColor=”White” BorderColor=”#888888″ BorderStyle=”Solid” BorderWidth=”1px”
Font-Underline=”False” HorizontalPadding=”3px” VerticalPadding=”1px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Verdana” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”5px”
NodeSpacing=”1px” VerticalPadding=”2px” />
<HoverNodeStyle BackColor=”#CCCCCC” BorderColor=”#888888″ BorderStyle=”Solid” Font-Underline=”True” />
</asp:TreeView>
MSDN</td>
<td style=”height: 105px”>
<asp:TreeView ID=”TreeView6″ runat=”server” ImageSet=”Inbox”>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle Font-Underline=”True” HorizontalPadding=”0px” VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Verdana” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”5px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”True” />
</asp:TreeView>
Inbox</td>
</tr>
<tr>
<td style=”height: 108px”>
<asp:TreeView ID=”TreeView7″ runat=”server” ImageSet=”Faq”>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle Font-Underline=”True” HorizontalPadding=”0px” VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Tahoma” Font-Size=”8pt” ForeColor=”DarkBlue” HorizontalPadding=”5px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”True” ForeColor=”Purple” />
</asp:TreeView>
FAQ</td>
<td style=”height: 108px”>
<asp:TreeView ID=”TreeView9″ runat=”server” ImageSet=”Arrows”>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle Font-Underline=”True” ForeColor=”#5555DD” HorizontalPadding=”0px”
VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Verdana” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”5px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”True” ForeColor=”#5555DD” />
</asp:TreeView>
Arrows</td>
<td style=”height: 108px”>
<asp:TreeView ID=”TreeView8″ runat=”server” ImageSet=”Events”>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle Font-Underline=”True” HorizontalPadding=”0px” VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Verdana” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”5px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”False” ForeColor=”Red” />
</asp:TreeView>
Events</td>
</tr>
<tr>
<td>
<asp:TreeView ID=”TreeView10″ runat=”server” ImageSet=”BulletedList” ShowExpandCollapse=”False”>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle Font-Underline=”True” ForeColor=”#5555DD” HorizontalPadding=”0px”
VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Verdana” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”0px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”True” ForeColor=”#5555DD” />
</asp:TreeView>
Bulleted List</td>
<td>
<asp:TreeView ID=”TreeView12″ runat=”server” ImageSet=”Contacts” NodeIndent=”10″>
<ParentNodeStyle Font-Bold=”True” ForeColor=”#5555DD” />
<SelectedNodeStyle Font-Underline=”True” HorizontalPadding=”0px” VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Verdana” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”5px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”False” />
</asp:TreeView>
Contacts</td>
<td>
<asp:TreeView ID=”TreeView11″ runat=”server” ImageSet=”Simple” NodeIndent=”10″>
<ParentNodeStyle Font-Bold=”False” />
<SelectedNodeStyle Font-Underline=”True” ForeColor=”#DD5555″ HorizontalPadding=”0px”
VerticalPadding=”0px” />
<Nodes>
<asp:TreeNode Text=”Root” Value=”Root”>
<asp:TreeNode Text=”First Child” Value=”First Child”></asp:TreeNode>
<asp:TreeNode Text=”Second Child” Value=”Second Child”></asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names=”Verdana” Font-Size=”8pt” ForeColor=”Black” HorizontalPadding=”0px”
NodeSpacing=”0px” VerticalPadding=”0px” />
<HoverNodeStyle Font-Underline=”True” ForeColor=”#DD5555″ />
</asp:TreeView>
Simple</td>
</tr>
</table>
</form>
The next picture presents the result: