Ajax is a pattern that combines JavaScript and XMLHTTP components to invoke the server asynchronously without causing a reload of the page. Before this technology, web applications had the following flow:
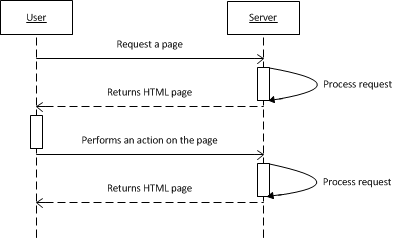
-The user requests a page
-The server replies with HTML interpreted by the browser
-The user performs an action on the page
-The page is posted back to the server.
-The server processes user input and replies with a new HTML page, again interpreted by the browser.
The next figure shows this process.
This interaction model works perfectly, but has a big disadvantage. Each time the user needs data from the server, he/she should to perform an action which causes the entire page to be posted to the server. As a result the user has to wait for the server to reply with a brand new page.
With Ajax, the user-request/server-response model is still there, but in Ajax, the request is sent in such a way that the page isn’t halted during a request and a new page isn’t reloaded when the server response arrives. At the base of Ajax is the XMLHTTP component which performs the magic behind Ajax. It issues a call to the server and then asynchronously waits for its response. The next figure illustrates this.
Web developer can obtain several advantages from this communication style which are described in the next table.
| Advantage | Description |
| Usability improvement | The page isn’t reloaded at each user interaction and the user has the impression of working with a Windows application. |
| Bandwidth optimization | In an Ajax request pipeline, only necessary data goes over the wire. The client sends the minimal data the server needs, and the server replies with only the data needed by the client, rather than an entire page. |
| Faster server processing | Because the server doesn’t have to process the whole page, it has less to do. The server responds faster and, consequently, can accept more requests. |