Some controls in .NET, like TreeView, have the built-in smarts to show hierarchical data. When you bind the TreeView to an XmlDataSource, it uses the XmlDataSource.GetHierarchicalView() method and displays the full structure of the XML document.
The next XML file named BooksList.xml is used as example:
<?xml version=”1.0″ encoding=”utf-8″?>
<BooksList>
<Book ISBN-13=”978-0545139700″>
<Title>Harry Potter and the Deathly Hallows</Title>
<Author>J.K. Rowling</Author>
<Price>14.99</Price>
<Available>True</Available>
<AdditionalInfo>
<Pages>784</Pages>
<Publisher>Arthur A. Levine Books</Publisher>
<Date>July 7, 2009</Date>
</AdditionalInfo>
</Book>
<Book ISBN-13=”978-1451648539″>
<Title>Steve Jobs</Title>
<Author>Walter Isaacson</Author>
<Price>14.88</Price>
<Available>True</Available>
<AdditionalInfo>
<Pages>656</Pages>
<Publisher>Simon and Schuster</Publisher>
<Date>October 24, 2011</Date>
</AdditionalInfo>
</Book>
<Book ISBN-13=”978-0765309761″>
<Title>Tunnel Vision</Title>
<Author>Gary Braver</Author>
<Price>14.15</Price>
<Available>False</Available>
<AdditionalInfo>
<Pages>383</Pages>
<Publisher>Forge</Publisher>
<Date>June 21, 2011</Date>
</AdditionalInfo>
</Book>
</BooksList>
If you create an .aspx page with the following markup lines in it
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:XmlDataSource ID=”sourceBooks” runat=”server” DataFile=”BooksList.xml”></asp:XmlDataSource>
<asp:TreeView ID=”TreeView1″ runat=”server” DataSourceID=”sourceBooks” AutoGenerateDataBindings=”True”>
</asp:TreeView>
</div>
</form>
</body>
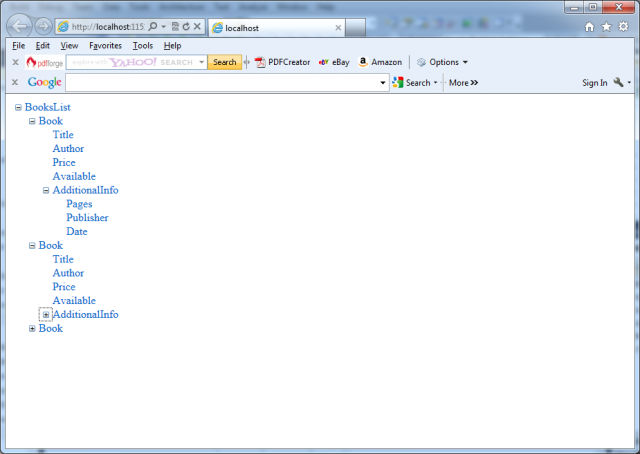
as a result you will see the full structure of the XML document:
The TreeView’s default XML representation shows only the document structure (the element names), not the document content (the element text). It also ignores attributes. To improve this situation, you need to set the TreeView.AutoGenerateDataBindings property to false, and you then need to explicitly map different parts of the XML document to TreeView nodes.
To create a TreeView mapping, you need to add <TreeNodeBinding> elements to the <DataBinding> section. You must start with the root element and then add a binding for each level you want to show. You cannot skip any levels.
Each <TreeNodeBinding> must name the node it binds to (through the DataMember property), the text it should display (TextField), and the hidden value for the node (ValueField). Unfortunately, both TextField and ValueField are designed to bind to attributes. If you want to bind to element content, you can use an ugly hack and specify the #InnerText code. However, this shows all the inner text, including text inside other more deeply nested nodes.
The next example defines a basic set of nodes to show the information:
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:XmlDataSource ID=”sourceBooks” runat=”server” DataFile=”BooksList2.xml”></asp:XmlDataSource>
<asp:TreeView ID=”TreeView1″ runat=”server” DataSourceID=”sourceBooks” AutoGenerateDataBindings=”False”>
<DataBindings>
<asp:TreeNodeBinding DataMember=”BooksList” Text=”Root” Value=”Root” />
<asp:TreeNodeBinding DataMember=”Book” TextField=”ISBN-13″ />
<asp:TreeNodeBinding DataMember=”Title” TextField=”#InnerText” />
<asp:TreeNodeBinding DataMember=”Price” TextField=”#InnerText” />
</DataBindings>
</asp:TreeView>
</div>
</form>
</body>
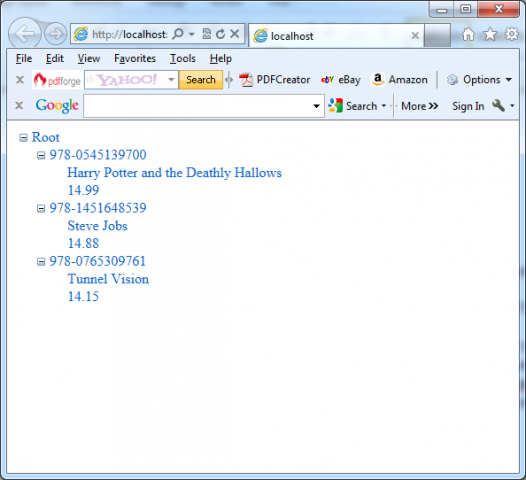
The next picture shows the new result: