This article describes the third navigation control you can use in your project. This control is named SiteMapPath. You can find more information about two other controls from the article: How to bind a site map to the TreeView and Menu navigation controls in ASP.NET. The SiteMapPath control provides breadcrumb navigation, which means it shows the user’s current location and allows the user to navigate back up the hierarchy to a higher level using links.
The next markup lines show a master page which includes the TreeView and SiteMapPath controls:
<head id=”Head1″ runat=”server”>
<title></title>
<asp:ContentPlaceHolder ID=”head” runat=”server”>
</asp:ContentPlaceHolder>
</head>
<body>
<form id=”form1″ runat=”server”>
<table>
<tr>
<td style=”width: 230px; vertical-align: top;”>
<!– Navigation controls go here. –>
<asp:TreeView ID=”treeNav” runat=”server” DataSourceID=”SiteMapDataSource1″ />
</td>
<td style=”vertical-align: top;”>
<asp:ContentPlaceHolder ID=”ContentPlaceHolder1″ runat=”server” />
<asp:SiteMapPath ID=”SiteMapPath1″ runat=”server”>
</asp:SiteMapPath>
</td>
</tr>
</table>
<asp:SiteMapDataSource ID=”SiteMapDataSource1″ runat=”server” />
</form>
</body>
This master page uses the next Web.sitemap file:
<?xml version=”1.0″ encoding=”utf-8″ ?>
<siteMap xmlns=”https://schemas.microsoft.com/AspNet/SiteMap-File-1.0″ >
<siteMapNode title=”Home” description=”Home” url=”./default.aspx”>
<siteMapNode title=”Web development” description=”Web development” url=”./WebDevelopment.aspx”>
<siteMapNode title=”HTML and CSS” description=”HTML and CSS” url=”./HTMLandCSS.aspx” />
<siteMapNode title=” Scripting” description=”Scripting” url=”./Scripting.aspx” />
</siteMapNode>
<siteMapNode title=”Enterprise servers and development” description=” Enterprise servers and development we offer” url=”./EnterpriseSD.aspx”>
<siteMapNode title=”Mail servers” description = “Mail servers” url=”./MailServers.aspx” />
<siteMapNode title=”SQL servers” description=”SQL servers” url=”./SQLServers.aspx” />
<siteMapNode title=”Application servers” description=”Application servers” url=”./ApplicationServers.aspx” />
</siteMapNode>
</siteMapNode>
</siteMap>
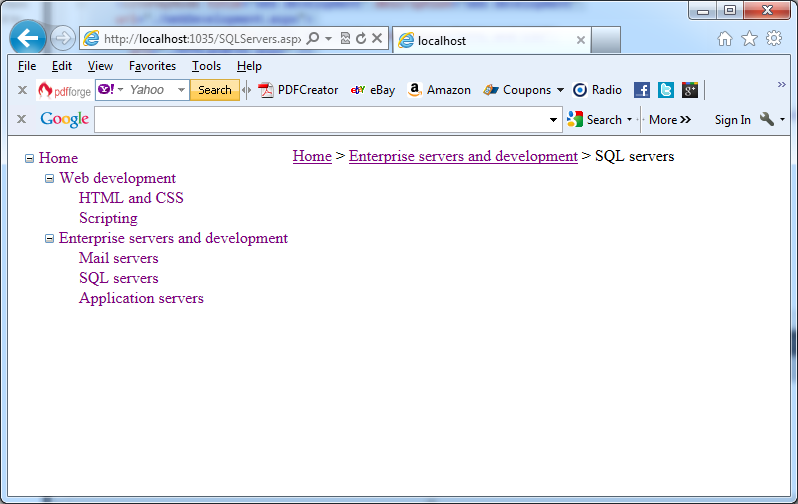
The next picture shows breadcrumb navigation in action:
Note: The SiteMapPath has an important difference from other navigation controls such as the TreeView and Menu. The SiteMapPath works directly with the ASP.NET navigation model and it doesn’t need to get its data through the SiteMapDataSource. As a result, you can use the SiteMapPath on pages that don’t have a SiteMapDataSource, and changing the properties of the SiteMapDataSource won’t affect the SiteMapPath.