ASP.NET includes a control named FileUpload that allows website users to upload files to the web server. The FileUpload control manages the posted file data, by examining it, disregarding it, or saving it to a back-end database or a file on the web server. The FileUpload control represents the <input type = “file”> HTML tag and you can use it through the control tag:
<asp:FileUpload ID=”Uploader” runat=”server” />
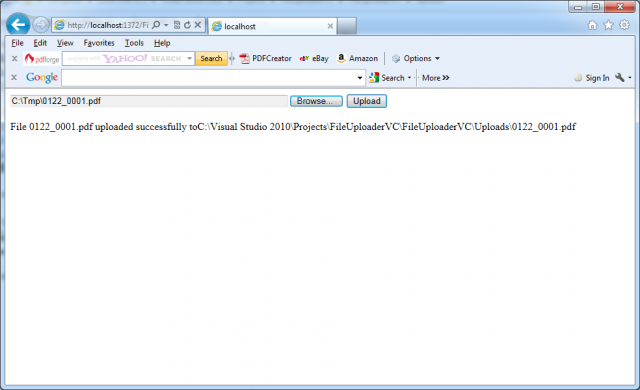
The next picture shows a complete web page that demonstrates how to upload a user-specified file. This example allows the upload of only those files with the extensions .pdf, .doc,.xls and .ppt.
Here’s the markup for the upload page:
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”FileUploaderTest.aspx.cs” Inherits=”FileUploaderVC.FileUploaderTest” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title>Upload file example in C#</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:FileUpload ID=”Uploader” runat=”server” Width=”512px” />
<asp:Button ID=”btnUpload” runat=”server” Text=”Upload” onclick=”btnUpload_Click” />
<br />
<br />
<asp:Label ID=”lblInfo” runat=”server”></asp:Label>
</div>
</form>
</body>
</html>
Here’s the C# code for the upload page:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace FileUploaderVC
{
public partial class FileUploaderTest : System.Web.UI.Page
{
private string uploadDir;
protected void Page_Load(object sender, EventArgs e)
{
// Place files in a website subfolder named Uploads.
uploadDir = Path.Combine(Request.PhysicalApplicationPath, “Uploads”);
}
protected void btnUpload_Click(object sender, EventArgs e)
{
// Check that a file is actually being submitted.
if (Uploader.PostedFile.FileName == “”)
{
lblInfo.Text = “You do not specify a file.”;
}
else
{
// Check the extension.
string ext = Path.GetExtension(Uploader.PostedFile.FileName);
switch (ext.ToLower())
{
case “.pdf”:
case “.doc”:
case “.xls”:
case “.ppt”:
break;
default:
lblInfo.Text = “This file type is not allowed.”;
return;
}
// Using this code, the saved file will retain its original
// file name when it’s placed on the server.
string srvFName = Path.GetFileName(Uploader.PostedFile.FileName);
string fullUpldPath = Path.Combine(uploadDir, srvFName);
try
{
Uploader.PostedFile.SaveAs(fullUpldPath);
lblInfo.Text = “File ” + srvFName;
lblInfo.Text += ” uploaded successfully to” + fullUpldPath;
}
catch (Exception err)
{
lblInfo.Text = err.Message;
}
}
}
}
}
Notes:
– The saved file keeps its original (client-side) name. The code uses the Path.GetFileName() static method to transform the fully qualified name provided by FileUpload.PostedFile.FileName and retrieve just the file, without the path.
– The FileUpload.PostedFile object contains only a few properties. One interesting property is ContentLength, which returns the size of the file in bytes. You could examine this setting and use it to prevent a user from uploading excessively large files.