There are two possible solutions:
1. You can use the text-decoration property. This method allows you to underline the text in same color as the text itself. In this case you can use the following code.
File Test.css
h2 {
font: 16px Arial, Geneva, Helvetica, sans-serif;
text-decoration: underline;
}
File Test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>How to underline headings with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<h2>Stocks Fall as Sandy Shuts U.S. Markets</h2>
Stocks fell around the world and gasoline rose as Hurricane Sandy threatened U.S. East coast refineries and closed equity trading. Italian two-year notes dropped for a sixth day and the euro weakened.
</body>
</html>
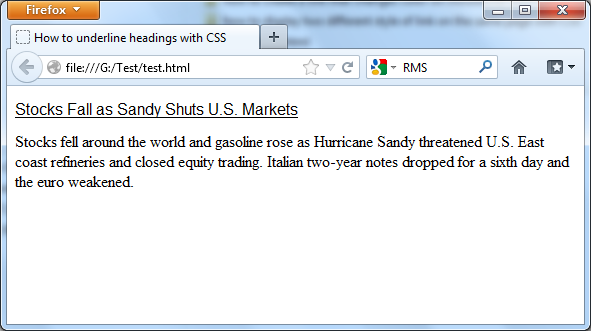
The next picture shows the result:
2. You can add a bottom border to the heading. This solution is more flexible, because you can separate the underline and the heading with the use of padding, and you can change the color of the underline to be different than the text. Note: The effect may display slightly differently in different browsers and you should test it. The next code illustrates this approach.
File Test.css
h2 {
font: 16px Arial, Geneva, Helvetica, sans-serif;
padding: 2px;
border-bottom: 1px solid #aaaaaa;
}
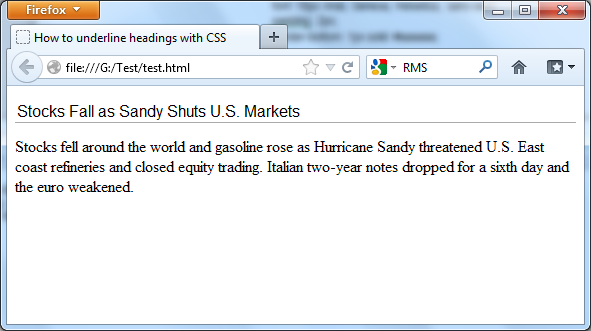
The next picture shows the result: