When you want to justify text you have to alter the spacing between the words so that both the right and left margins are straight. You can use CSS to create this effect.
File test.css
p {
text-align: justify;
font: 14px Arial, Helvetica,Geneva ,Verdana, sans-serif;
line-height: 1.5;
}
Other values for text-align are:
– right – aligns the text to the right of the container
– left – aligns the text to the left of the container
– center – aligns the text center
The test file is the following:
File test.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”https://www.w3.org/1999/xhtml” lang=”en-US”>
<head>
<title>how to justify text with CSS</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<h1>Obama Joins Romney in Hunt for Slimmest Electoral Edge</h1>
<p>President Barack Obama and Republican Mitt Romney crisscrossed the election battleground states hunting for a path to 270 electoral votes on the final weekend of their campaigns.
The slim margins in the presidential race were demonstrated in their attention toIowa, a state with just six Electoral College votes and where a closely watched poll in the swing state of Iowa showed the incumbent ahead there.
Obama leads his Republican challenger 47 percent to 42 percent among likely Iowa voters, according to the Des Moines Register's Iowa Poll, which was released last night. </p>
</body>
</html>
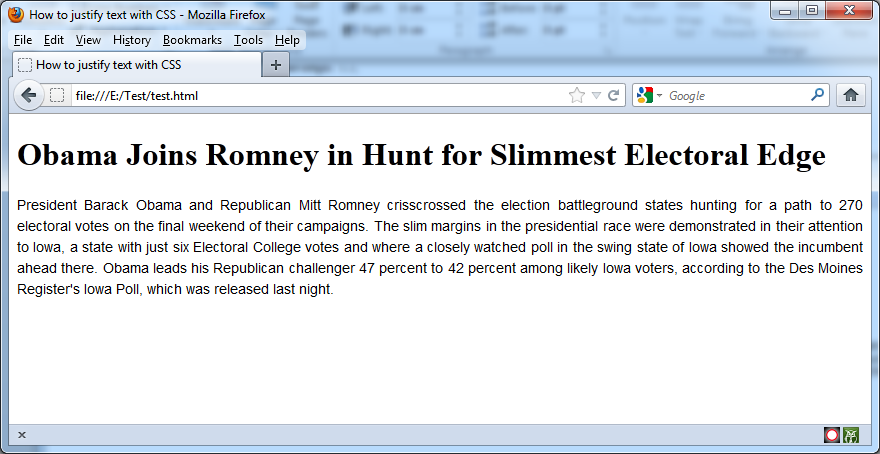
And the result is: