Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. CSS provides a cross-platform solution for formatting web pages that works in conjunction with HTML or XHTML and is supported by virtually all modern browsers.
With CSS, you use a stylesheet to define a set of formatting presets which you can link to the appropriate control using the CssClass property. You can add an empty stylesheet to you web project, by:
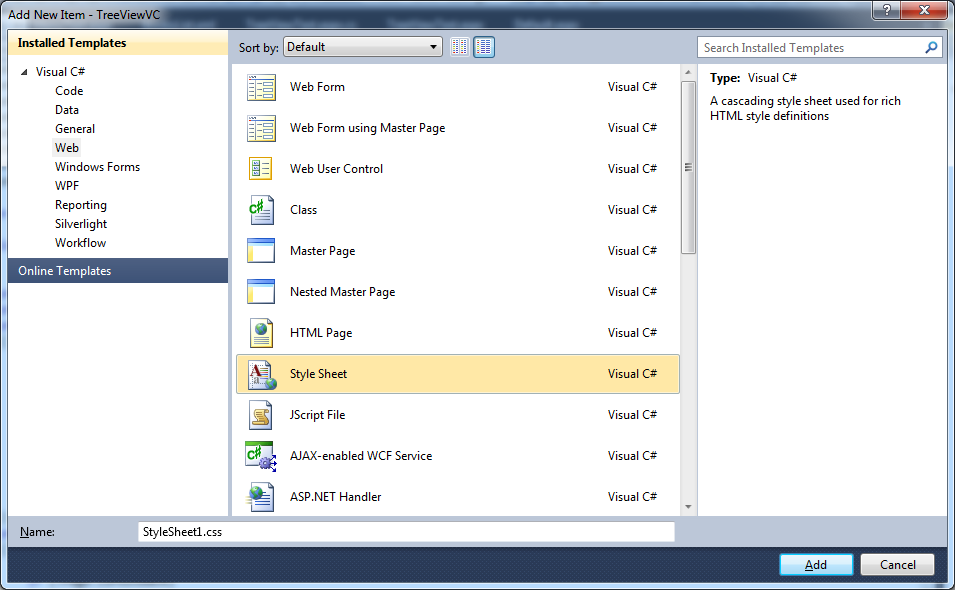
1. Choose Website Website ➤ Add New Item in Visual Studio 2010 (or Project ➤ Add New Item if you’re using the web project model).
2. Select Style Sheet, edit the file name, and click OK.
Stylesheets consist of rules which define how a single item in your web page should be formated. Each rule has two parts divided by a period ‘.’ :
1. The portion before the period specifies the HTML element to which the rule applies. If this part is empty the rule can apply to any tag.
2. The portion after the period is a unique case-sensitive name called the CSS class name. You use it to identify your rule.
The next lines show a sample rule:
.heading2
{
font-weight: bold;
font-size: medium;
color: blue;
font-family: Verdana, Arial, Sans-Serif;
}
Note: You can create rules that are applied to HTML tags automatically, by specifying the tag name for the rule name. The next rule affects all <h2> tags on the page that uses the stylesheet:
h2
{ … }
This automatic stylesheet application is less convenient in ASP.NET because you’re usually dealing with controls, not individual HTML tags.
A typical stylesheet defines a set of rules which are used to define the formatting for every significant piece of a website’s user interface. The following stylesheet serves this purpose by defining four rules.
body
{
font-family: Verdana, Arial, Sans-Serif;
font-size: small;
}
.heading1
{
font-weight: bold;
font-size: large;
color: blue;
}
.heading2
{
font-weight: bold;
font-size: medium;
font-style: italic;
color: yellow;
}
.blockText
{
padding: 12px;
background-color: #FFFFD9;
border-style: solid;
border-width: thin;
}
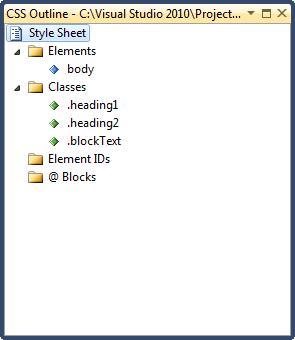
Visual Studio 2010 includes a CSS Outline window, which shows you an overview of the rules in your stylesheet. To show the CSS Outline window when you’re editing a stylesheet, choose View ➤ Other Windows ➤ Document Outline. The next picture presents this window: