When you create a web page, in ASP.NET world, that includes one or more web controls that are configured to use AutoPostBack, ASP.NET adds a special JavaScript function to the rendered HTML page. This function is named _doPostBack() and when it is called, it triggers a postback sending data back to the web server.
ASP.NET adds two additional hidden input fields that are used to pass information back to the server. This information consists of the ID of the control that raised the event and any additional information that might be relevant. These fields are initially empty, as shown here:
<input type=”hidden” name=”__EVENTTARGET” id=”__EVENTTARGET” value=”” />
<input type=”hidden” name=”__EVENTARGUMENT” id=”__EVENTARGUMENT” value=”” />
The __doPostBack() function, which is shown here, sends these values with the appropriate information about the event and then submits the form:
<script language=”text/javascript”>
function __doPostBack(eventTarget, eventArgument)
{
if (!theForm.onsubmit || (theForm.onsubmit() != false))
{
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
…
}
</script>
Important notes:
1. ASP.NET generates the __doPostBack() function automatically, provided at least one control on the page uses automatic postbacks.
2. Any control that has its AutoPostBack property set to true is connected to the __doPostBack() function using the onclick or onchange attributes. These attributes indicate what action the browser should take in response to the client-side JavaScript events onclick and onchange.
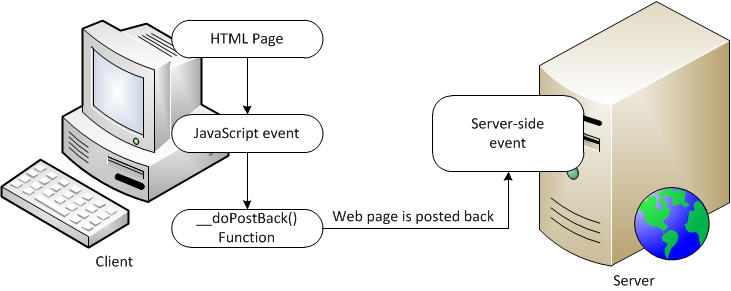
In other words, ASP.NET automatically changes a client-side JavaScript event into a server-side ASP.NET event, using the __doPostBack() function as an intermediary. The next picture shows this process: