The ASP.NET membership Login control supports several events and properties and you can use them to customize its behavior. The Login control supports the next events:
| Event |
Description
|
| LoggingIn | Raised before the user gets authenticated by the control. |
| Authenticate |
Raised to authenticate the user. If you handle this event, you have to authenticate the user on your own, and the Login control completely relies on your authentication code.
|
| LoggedIn | Raised after the user has been authenticated by the control. |
| LoginError |
Raised when the login of the user failed for some reason (such as a wrong password or user name).
|
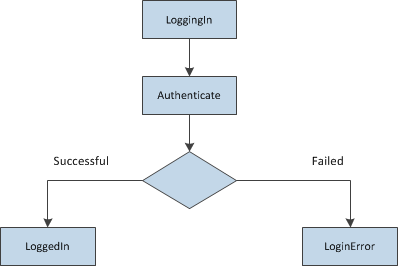
The Login control fires the events in the following order:
You can handle the first three events (described in the table):
– To perform some actions before the user gets authenticated.
– After the user has been authenticated.
– If an error has happened during the authentication process.
The next example shows how you can use the LoginError event to automatically redirect the user to the password recovery page after a specific number of attempts:
Protected Sub LoginCtrl_LoginError(sender As Object, e As EventArgs) Handles LoginCtrl.LoginError‘If the “LoginErrors” state does not exist, create itIf ViewState(“LoginErrors”) = Nothing ThenViewState(“LoginErrors”) = 0End If‘Increase the number of invalid loginsDim ErrorCount As Integer = CInt(ViewState(“LoginErrors”)) + 1ViewState(“LoginErrors”) = ErrorCount‘Now validate the number of errorsIf (ErrorCount > 3) And (LoginCtrl.PasswordRecoveryUrl <> String.Empty) ThenResponse.Redirect(LoginCtrl.PasswordRecoveryUrl)End IfEnd Sub
If you are planning to handle the event, you have to add your own code for validating the user name and password. The Authenticate event receives an instance of AuthenticateEventArgs as a parameter. This event argument class has a property called Authenticated. If you set this property to true, the Login control assumes that authentication was successful and raises the LoggedIn event. If set to false, it displays the FailureText and raises the LoginError event:
Protected Function MyValidationFunction(ByVal UserName As String, ByVal Password As String) As Boolean‘Body must be developed….Return TrueEnd FunctionProtected Sub LoginCtrl_Authenticate(sender As Object, e As System.Web.UI.WebControls.AuthenticateEventArgs) Handles LoginCtrl.AuthenticateIf MyValidationFunction(LoginCtrl.UserName, LoginCtrl.Password) Thene.Authenticated = TrueElsee.Authenticated = FalseEnd IfEnd Sub
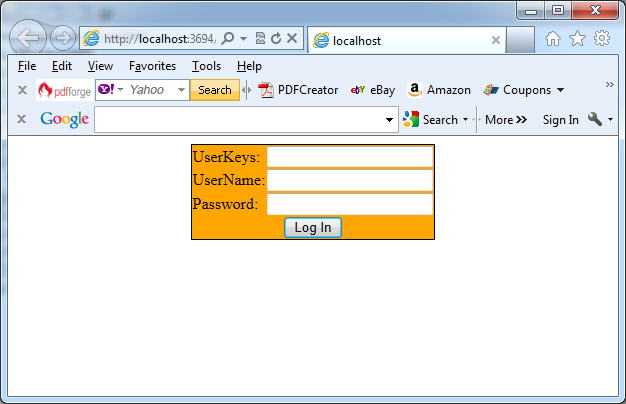
You have direct access to the entered values through the UserName and Password properties that contain the text entered in the corresponding text boxes. In case you are using template control and require the value of another control in addition to the controls with the IDs UserName and Password, you can use the control’s FindControl method to get the control. This method requires the ID of the control and returns an instance of System.Web.UI.Control. You then just cast the control to the appropriate type and read the values you require for your custom credential validation method. The following Login control uses a template with an additional control that you will use later in the Authenticate event in your code:
<form id=”form1″ runat=”server”><div align=”center”><asp:Login ID=”OtherLoginCtrl” runat=”server” BorderColor=”Black” BorderStyle=”Solid”OnAuthenticate=”OtherLoginCtrl_Authenticate” PasswordRecoveryUrl=”~/PasswordRecovery.aspx”BackColor=”Orange” BorderWidth=”1px”><LayoutTemplate><div align=”center”><table><tr><td><div align=”left”>UserKeys:</div></td><td><asp:TextBox ID=”AccessKey” runat=”server” Width=”160px”></asp:TextBox></td></tr><tr><td><div align=”left”>UserName:</div></td><td><asp:TextBox ID=”UserName” runat=”server” Width=”160px”></asp:TextBox></td></tr><tr><td><div align=”left”>Password:</div></td><td><asp:TextBox ID=”Password” runat=”server” TextMode=”Password” Width=”160px”></asp:TextBox></td></tr></table><asp:Button ID=”Login” runat=”server” Text=”Log In” CommandName=”Login” /></div></LayoutTemplate></asp:Login></div></form>
In the previous code example, the user’s key is an additional value that must be provided by the user for successfully logging in. To include this value into your credential validation process, you have to modify the contents of the Authenticate event as follows:
Protected Function MyValidation(ByVal AccessKey As String, ByVal UserName As String, ByVal Password As String) As Boolean
‘Body must be developed….
Return True
End Function
Protected Sub OtherLoginCtrl_Authenticate(sender As Object, e As System.Web.UI.WebControls.AuthenticateEventArgs) Handles OtherLoginCtrl.Authenticate
Dim AccessKeyText As TextBox = DirectCast(OtherLoginCtrl.FindControl(“AccessKey”), System.Web.UI.WebControls.TextBox)
If MyValidation(AccessKey.Text, OtherLoginCtrl.UserName, OtherLoginCtrl.Password) Then
e.Authenticated = True
Else
e.Authenticated = False
End If
End Sub