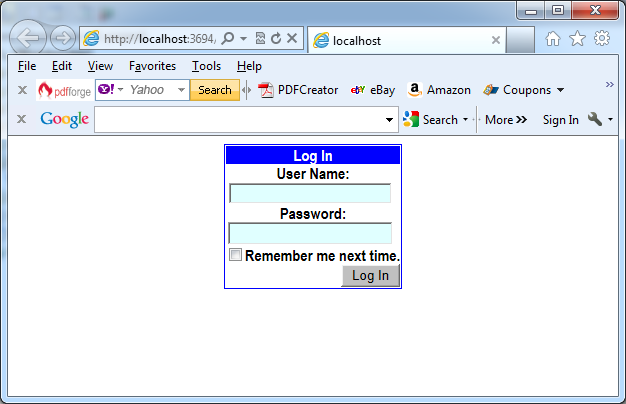
The Login control simplifies the creation of a login page for forms authentication in conjunction with the membership API. It provides you with a ready-to-use user interface that queries the user name and password from the user and offers a Log In button for logging the user in. The next picture presents the Login control in action:
Whenever the user hits the Log In button, the control automatically validates the user name and password using the membership API function Membership.ValidateUser(), and then calls FormsAuthenication.RedirectFromLoginPage() if the validation was successful. If the user clicks “Remember me next time” option, it passes the value true to the createPersistentCookie parameter of the RedirectFromLoginPage() method and the FormsAuthenticationModule creates a persistent cookie.
The user interface of the Login control is nothing more than an ASP.NET composite control. You can override any layout styles and properties, as well as handle events thrown by the control for overriding its default behavior. If you leave the Login control as it is and you don’t handle any of its events, it automatically uses the membership provider configured for your application. The simplest form of a Login control on your page is as follows:
<form id=”form1″ runat=”server”><div align=”center”><asp:Login ID=”Login1″ runat=”server”></asp:Login></div></form>