Let start with a classical example – Web developer works under application which has a Web page with two drop-down lists. The first one contains all the cities in the country, and the second one contains the bank branches locations in the selected city. Web developer needs to populate the second drop-down list with the correct locations each time the item selected in the first one is changed.
The following snippet shows the markup required to create the drop-down lists:
<asp:DropDownList runat=”server” ID=”Cities” AutoPostBack=”true”
OnSelectedIndexChanged=”Cities_Changed”
AppendDataBoundItems=”true”
DataTextField=”CityName”
DataValueField=”CityCode”>
asp:ListItem value=”” Text=”[Select a Location]” />
</asp:DropDownList>
<asp:DropDownList ID=”BankBranches” runat=”server”
DataTextField=”BranchLocations”></asp:DropDownList>
The AutoPostBack property of the Cities list is set to true so that when the user changes the selected item, the page is automatically posted to the server and the event SelectedIndexChanged is raised. In the event handler (Cities_Changed), Web developer retrieves the selected City and then load the bank branches locations.
The VB.NET code needed to populate the second drop-down list is the following:
Public Partial Class BankEntities
Inherits ObjectContext
…
Public Property Customers() As ObjectSet(Of Customer)
Public Property Acounts() As ObjectSet(Of Acount)
Public Property Cities() As ObjectSet(Of City)
Public Property BranchLocations() As ObjectSet(Of BranchLocation)
Public Property Products() As ObjectSet(Of Product)
End Class
Protected Sub Cities_Changed(sender as Object, e As EventArgs)
Using bne = New BankEntities()
Dim code As Integer = Convert.ToInt32(Cities.SelectedValue);
BranchLocations.DataSource = bne.BranchLocations.Where(Function(t) t.CityCode = code);
BranchLocations.DataBind();
End Using
End Sub
Web developer needs to update the bank branches locations in the second drop-down list without causing a full PostBack of the page each time the city is changed.
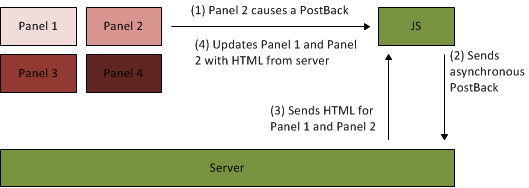
The solution to this problem is partial rendering. The idea behind partial rendering is simple: Web developer divides his/her page into different parts that are independently updated via Ajax. When a control inside a part causes page PostBack, JavaScript on the client intercepts it and transforms it into an Ajax call. When the call hits the server, it’s processed as a classic full PostBack and Web developer doesn’t have change a single line of code. When the processing is finished and the server generates HTML for the page, it sends to the client only the HTML code for the areas that have been updated.
The JavaScript on the page receives HTML for each updated area and uses it to update them. Because only some areas are refreshed, this technique is called partial rendering. The next figure illustrates partial rendering
At the base of partial rendering is the UpdatePanel control. It’s the server control that delimits an area. UpdatePanel is pretty simple to use; it has a ContentTemplate property that contains the HTML of the area. The next snippet shows how UpdatePanel is used:
<asp:ScriptManager Id=”sm” runat=”server” />
<asp:UpdatePanel runat=”server”>
<ContentTemplate>
<asp:DropDownList runat=”server” ID=”Cities” … ></asp:DropDownList>
<asp:DropDownList ID=”BankBranches” … ></asp:DropDownList>
</ContentTemplate>
</asp: UpdatePanel>
The ScriptManager control is the center of ASP.NET Ajax. This control sends necessary JavaScript files to the page and enables the use of UpdatePanel. It also enables downloading JavaScript files from the content delivery
network (CDN), and so on.
The markup changes slightly, and the server code doesn’t change at all. With just this small change in the markup, Web developer’s enabled Ajax behavior. Using the update panel is a great choice when Web developer wants to do things fast and when he/she has to add Ajax behavior to existing applications. But it does pose some problems, especially with performance.