Note: Please read first one of the articles How to use Ajax partial rendering in VB.NET and How to use Ajax partial rendering in C#
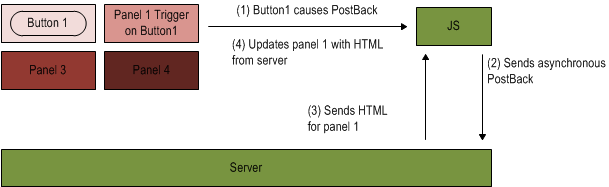
The traffic between the client and server when UpdatePanel is used can be optimized and the server will send HTML to the client for only the first drop-down list. By default, the ASP.NET Ajax JavaScript intercepts the submit triggered by the controls inside the UpdatePanel. Web developer can modify this behavior and cause an UpdatePanel to be updated even when an external control triggers the PostBack. The PostBack will be intercepted and transformed into an Ajax call, and everything will work the same. The next figure illustrates this concept.
Web developer can exclude the first drop-down from the UpdatePanel, leaving only the second one. Then he/she can instruct the UpdatePanel to refresh when the first list value is changed. This instruction is known as a trigger and is shown in the next snippet.
<asp:DropDownList runat=”server” ID=”Cities” …></asp:DropDownList>
<asp:UpdatePanel runat=”server”>
<Triggers>
<asp:AsyncPostBackTrigger ControlID=”Cities”
EventName=”SelectedIndexChanged” />
</Triggers>
<ContentTemplate>
<asp:DropDownList ID=”BankBranches” …></asp:DropDownList>
</ContentTemplate>
</asp:UpdatePanel>
The Triggers property of the UpdatePanel contains the external controls that cause the panel to be updated. A trigger can be one of two types:
– AsyncPostBackTrigger—Causes the Ajax PostBack
– PostBackTrigger—Causes the classic PostBack
Each class has two properties:
– ControlId—Represents the name of the control that triggers PostBack
– EventName—The control event that triggers PostBack
Now, after these modifications, each time the Cities drop-down list is changed, the page is submitted asynchronously, and only the BankBranches drop-down list is sent to the client (along with ViewState and other minor information).
If you want to host ASP.NET AJAX application then you will need ASP.NET AJAX hosting provider which supports AJAX Framework.