The ASP.NET Ajax framework has a server control named UpdateProgress and it can be used to define an HTML template that shows a wait message while the Ajax PostBack is being processed on the server. To do that, the control injects JavaScript code on the page that shows the HTML template before the call to the server and hides the HTML template after the response from server has been received. Web developer can use client pipeline to inject additional logic.
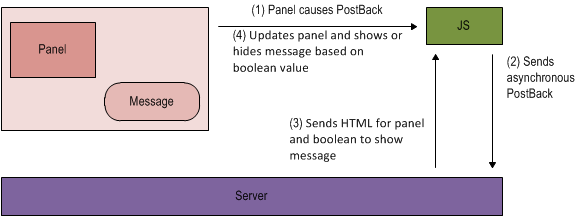
From practical point of view there are cases when user is working on delivery orders or specific transactions. Each time he/she performs an action that causes a PostBack, the application also has to check whether a new order has been added. If one has been added, the application has to show a message to the user. Web developer can use the ScriptManager to send additional custom information that can be processed on the client. When a PostBack occurs, Web developer can perform a query on the database to check for new orders/transactions and then send a boolean to the client. The client receives the data and shows a message if new orders/transactions have come in. The next figure shows the flow in this case
Web developer can use the ScriptManager class method RegisterDataItem to add custom information. This method accepts a Control instance and the value associated with it. The value can even be a class. The value will be serialized on the client in JSON format.
In C#:
sm.RegisterDataItem(this, “true”);
In VB.NET:
sm.RegisterDataItem(Me, “true”)
When data returns on the client, the application intercepts the moment the PostBack result is processed and inject the code. When the page is initially loaded, the application retrieves the PageRequestManager object through its static getInstance method, which is the component that intercepts the page PostBack and transforms them into Ajax calls. Then the application uses the add_endRequest method to pass a method that’s invoked when the client has finished processing the server data:
<script type=”text/javascript”>
Sys.Application.add_init(function () {
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_endRequest(function (form, handler) {
(handler._dataItems.__Page);
});
});
</script>
The Sys.Application gives access to page events. By using the add_init method, Web developer can be sure that the function inside it is invoked as soon as the page is loaded. Note: Web developer has to put this method at the bottom of the page and not in the Head section of the HTML.
By using this approach Web developer can reduce UpdatePanel controls in his/her pages and highly optimize performance because only data, and not HTML, goes over the wire. If Web developer takes this client-centric approach to the extreme, he/she can completely eliminate the UpdatePanel. The server just returns data and doesn’t care about its HTML representation. To remove the UpdatePanel, Web developer has to change his/her approach and deal with JavaScript code.
If you want to host ASP.NET AJAX application then you will need ASP.NET AJAX hosting provider which supports AJAX Framework.