If you want to understand how RangeValidator works, by example, you can develop a simple test web page. This page uses a single Button web control, two TextBox controls and a RangeValidator control that validates the first text box. If validation fails, the RangeValidator control displays an error message, so you should place this control immediately next to the TextBox it’s validating. The second text box does not use any validation.
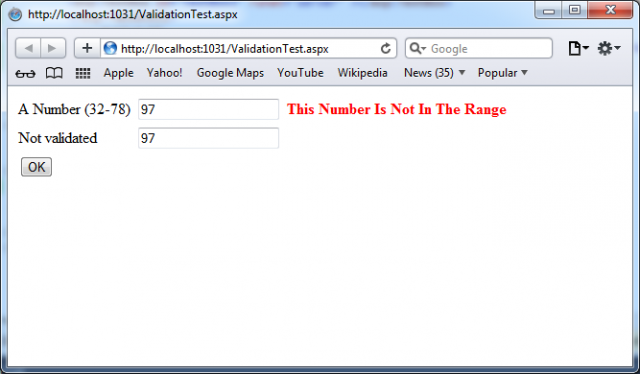
The next picture shows the appearance of the page after a failed validation attempt.
The markup for this page defines a RangeValidator control, sets the error message, identifies the control that will be validated, and requires an integer from 32 to 78. These properties are set in the .aspx file, but they could also be configured in the event handler for the Page.Load event. The Button automatically has its CauseValidation property set to true, because this is the default.
A number (32 to 78):
<asp:TextBox id=”validatedBox” runat=”server” />
<asp:RangeValidator id=”RangeValidator” runat=”server”
ErrorMessage=”This Number Is Not In The Range”
ControlToValidate=”validatedBox“
MaximumValue=”78” MinimumValue=”32“
ForeColor=”Red” Font-Bold=”true”
Type=”Integer” />
<br /><br />
Not validated:
<asp:TextBox id=”notValidatedBox” runat=”server” /><br /><br />
<asp:Button id=”cmdOK” runat=”server” Text=”OK” OnClick=”cmdOK_Click” />
<br /><br />
<asp:Label id=”lblMessage” runat=”server” EnableViewState=”False” />
An additional Label control is used to report when the page has been posted back and the event handling code has executed. Its EnableViewState property is disabled to ensure that it will be cleared every time the page is posted back.
The next code lines manage responds to the button click:
protected void cmdOK_Click(Object sender, EventArgs e)
{
lblMessage.Text = “cmdOK_Click event handler executed.”;
}
When you open the page for the first time in modern browsers, the error message is is hidden. But if you type an invalid number (validation will succeed for an empty value) and press the Tab key to move to the second text box, an error message will appear automatically next to the offending control. This is because ASP.NET adds a special JavaScript function that detects when the focus changes. The actual implementation of this JavaScript code is somewhat complicated, but ASP.NET handles all the details for you automatically. As a result, if you try to click the OK button with an invalid value in validatedBox, your actions will be ignored, and the page won’t be posted back.
In case if you want to see what will happen on a browser which does not support client-side validation (i.e. down-level browser), you should set the RangeValidator.EnableClientScript property to false, and rerun the page. Now error messages won’t appear dynamically as you change focus. However, when you click the OK button, the page will be returned from the server with the appropriate error message displayed next to the invalid control.
If you want to ensure that your web page behaves the same in modern and older browsers, you must specifically abort the event code if validation hasn’t been performed successfully. The next code lines correct this problem:
protected void cmdOK_Click(Object sender, EventArgs e)
{
// Abort the event if the control isn’t valid.
if (!RangeValidator.IsValid) return;
lblMessage.Text = “cmdOK_Click event handler executed.”;
}
When the page page contains multiple validation controls, you should follow different approach. In ASP.NET world every web form provides its own IsValid property. This property will be false if any validation control has failed. It will be true if all the validation controls completed successfully. If validation was not performed (for example, if the validation controls are disabled or if the button has CausesValidation set to false), you’ll get an HttpException when you attempt to read the IsValid property. In this case the next code is better:
protected void cmdOK_Click(Object sender, EventArgs e)
{
// Abort the event if any control on the page is invalid.
if (!Page.IsValid) return;
lblMessage.Text = “cmdOK_Click event handler executed.”;
}