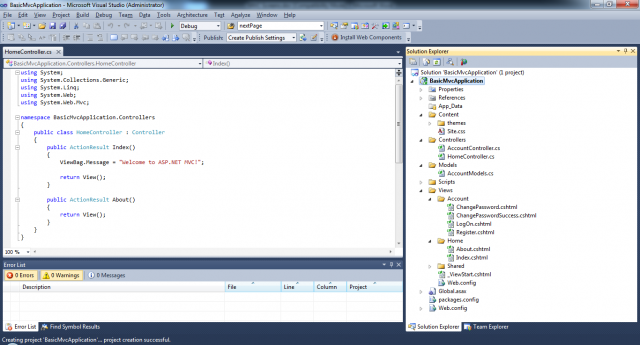
When you create a new ASP.NET MVC 3 application with Visual Studio 2010, it automatically adds several files and directories to the project, as shown in the next picture.
ASP.NET MVC 3 projects by default have six top-level directories and two files, shown in the next table:
| Items | Description |
| App_Data directory | This directory is used to store your data files you want to read/write |
| Content directory | This directory, like the Content directory for a dynamic data web site, is intended for images and other miscellaneous resources that are used by the application. Initially, it contains the CSS file used by the web application, Site.css . |
| Controllers directory | This directory contains the controller classes used by the site. The template includes two controllers to get you started, HomeController and AccountController . When you start to create controllers classes that handle URL requests, there is a specific structure that you should use inside this folder, which Visual Studio 2010 is handled. |
| Models directory | This directory, initially empty, is where you should put your models. You should put classes that represent and manipulate data and business objects For example, you could add LINQ to SQL classes, ADO.NET Entity Framework classes, or whatever custom classes you see fit here. |
| Scripts directory | This directory contains any script files, such as JavaScript files, used by the application. You can find a fair amount of JavaScript files here by default, including those required for the Microsoft jQuery and AJAX libraries. |
| Views directory | This directory contains the views for the application, which are ASP.NET Web Forms and user controls i.e. .aspx files. Each controller has its own views subdirectory, so you can see content in Home and Account directories by default. You can also see a Shared directory that includes general purpose views and master pages, including Site .Master , which is the default master page for the site. There is also a Web.config fi le in this directory, which is configured to prevent direct access to the view files. |
| Global.asax | The Global.asax file (and its code – behind file) included in the application root sets up routing. ASP.NET MVC defines extension methods on the RouteCollection class to make it easier to add routes in the way it requires. |
| Web.config | This configuration file references all of the additional resources required by ASP.NET MVC 3, including the required assemblies. It also configures the HTTP handler that is used to dynamically generate views according to the routing path requested, and (due to the project template) configures forms – based. |
You can run the application, at this point, and see what’s there. There’s a functional home page with an About page and a registration/log on system.